DÀNH CHO QUẢN TRỊ
ZILCODE
MỤC LỤC
2.2.2. Thao tác với khung nhìn
3.1. My Company – Thông tin công ty
3.2. Service – Dịch vụ dữ liệu
3.6.5. Bước 5 – Role & Permission
5.3. Sử dụng report trong ứng dụng
6.3. Sử dụng analyst trong ứng dụng
1. Truy nhập hệ thống
1.1. Đăng nhập hệ thống
Mở trang web https://cloud.applicationjs.com/wwwroot/login

Điền thông tin Username, Password và bấm Login để đăng nhập
Tích ô check Remember để lưu Username và Password cho những lần đăng nhập sau
1.2. Các ứng dụng hệ thống
Để tạo và cấu hình ứng dụng, người quản trị sử dụng các ứng dụng hệ thống trên thanh công cụ bao gồm

Ứng dụng Cloud Data – Tạo và quản lý các bảng dữ liệu trên dịch vụ của Core
Ứng dụng User Manager – Tạo và quản lý ứng dụng
Ứng dụng Workflow Manager – Tạo và quản lý workflow
Ứng dụng Report Designer – Tạo và quản lý báo cáo
Ứng dụng Data Analyst – Tạo và phân tích dữ liệu
Bấm vào biểu tượng tương ứng để mở ứng dụng
Tài liệu này sẽ hướng dẫn sử dụng các ứng dụng nói trên để tạo và cấu hình một ứng dụng
2. Cloud Data
Là ứng dụng hệ thống giúp người quản trị Tạo và quản lý các bảng dữ liệu trên dịch vụ đám mây do Core cung cấp – Cloud Data. Với Cloud Data người dùng có thể định nghĩa và lưu trữ dữ liệu dưới dạng các bảng dữ liệu hoặc kết hợp các bảng để tạo view.

Cloud Data cho phép người dùng tổ chức các bảng dữ liệu theo thư mục giống như khi quản lý file trên máy tính. Người dùng có thể tự do tạo thư mục bằng cách bấm New Folder

Nhập tên folder cần tạo và bấm ✓ để tạo mới, bấm 🞨 để hủy bỏ.
2.1. Bảng dữ liệu
2.1.1. Tạo mới bảng dữ liệu
Để tạo bảng dữ liệu bấm NewTable. Có 3 cách tạo bảng dữ liệu: (1) Design table, (2) From Template, (3) From Excel File

Thiết kế bảng dữ liệu
Chọn Design Table để thiết kế bảng dữ liệu

Nhập tên và alias của bảng dữ liệu sau đó bấm NewField để tạo mới trường dữ liệu cho bảng, bấm để xóa trường dữ liệu. Nhập các giá trị sau để tạo trường dữ liệu mới
Column Name: tên trường
Alias: Bí danh
Data Type: Kiểu dữ liệu
Length: độ dài dữ liệu
AllowNull: Cho phép để trống
Primary Key: Là khóa chính và Increment nếu khóa chính là tự tăng
Sau khi nhập đủ các thông tin nói trên bấm Save để tạo bảng mới.
Tạo bảng từ file mẫu
Thay vì phải nhập lần lượt toàn bộ các thông tin khi thiết kế bảng, bạn có thể tạo bảng bằng cách load các thông tin nói trên từ file mẫu. Bấm đường link Sample Exel File để download file mẫu này
Bạn hiệu chỉnh lại nội dung file mẫu này cho đúng với thông tin bảng bạn muốn tạo sau đó chọn Create Table From Template File để tạo bảng mới
Tạo bảng từ file excel
Nếu có sẵn dữ liệu trên file excel bạn có thể tạo bảng dữ liệu từ file excel bằng cách chọn Create Table From Excel Sheet sau đó chọn file excel chứa dữ liệu

Hệ thống sẽ tự động đọc dòng đầu tiên trong file dữ liệu excel làm tên cột của bảng dữ liệu và liệt kê trong tab Fields. Nếu chưa đúng chọn RowHeader để hệ thống sẽ đọc lại dòng dữ liệu tên cột theo giá trị này. Điều chỉnh lại các giá trị trong danh sách cột cho đúng sau đó chuyển sang tab Data để kiểm tra dữ liệu được đọc từ nội dung file.

Bấm Check Data để kiểm tra tính hợp lệ của dữ liệu. Những dữ liệu hợp lệ sẽ chuyển mầu xanh còn dữ liệu không hợp lệ sẽ chuyển mầu đỏ. Click đúp vào dữ liệu để chỉnh sửa nếu có sự sai sót. Nếu tất cả dữ liệu đều được kiểm tra hợp lệ, bấm Import

Bấm Ok để thực hiện tạo bảng và import dữ liệu
2.1.2. Thao tác với bảng
Sau khi tạo bảng bạn có thể thao tác với bảng bằng cách chọn bảng và bấm phải chuột

Chọn Open để mở bảng dữ liệu

Bạn có thể thao tác với bảng dữ liệu như thêm mới, sửa đổi, xóa, tìm kiếm… (Xem thêm)
Chọn Information để xem thông tin chung của bảng dữ liệu

Chọn Design để xem và thay đổi cấu trúc bảng

Các định nghĩa cột của bảng liệt kê trong tab Fields. Bạn có thể thêm, sửa xóa định nghĩa cột ở tab này
Để tạo Index cho bảng bạn vào tab Indexs
(Index là một thiết đặt cho phép tìm nhanh chóng dữ liệu trong bảng theo cột đã được index. Index được tạo ra để tăng tốc độ tìm kiếm dữ liệu tuy nhiên tốc độ thêm và sửa dữ liệu sẽ bị giảm. Mặc định một bảng dữ liệu luôn có một Index với thuộc tính Unique tương ứng với Khóa chính)

Bấm NewIndex để thêm mới index, bấm để xóa index
Để tạo Trigger cho bảng bạn vào tab Trigger
(Trigger là một thủ tục SQL được thực thi ở phía server khi có một sự kiện cập nhật vào bảng dữ liệu như Insert, Delete, hay Update. Trigger được sử dụng để tự động hóa một thao tác nào đó khi bảng dữ liệu có thay đổi)

Bấm NewTrigger để thêm mới trigger, bấm để xóa trigger
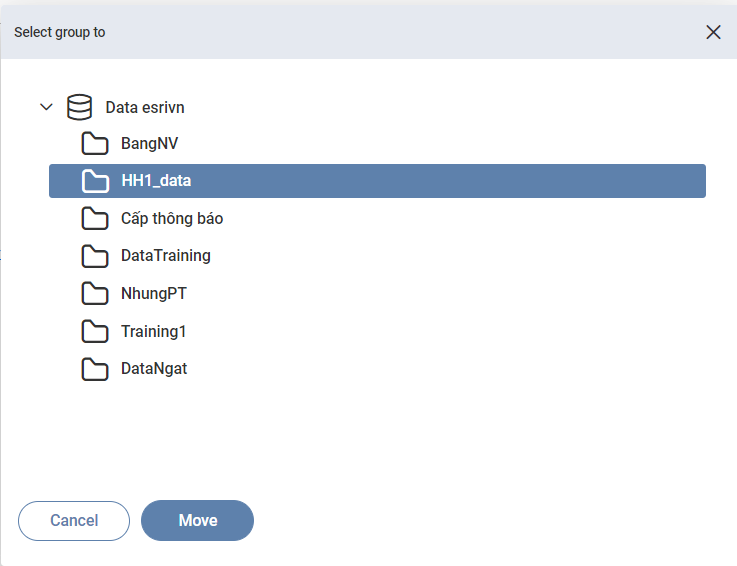
Chọn Move để di chuyển bảng

Chọn thư mục cần chuyển đến và bấm Move để chuyển bảng dữ liệu
Chọn Delete để xóa bảng

Bấm Ok nếu bạn thực sự muốn xóa, bấm Cancel để hủy bỏ
Chọn Import để thêm dữ liệu vào bảng có sẵn từ file excel

Chọn sheet cần import, row header sau đó ánh xạ các trường dữ liệu tương ứng với các cột nào trong file excel và bấm Import để thực hiện. Dữ liệu từ file excel sẽ được thêm vào bảng dữ liệu.
2.2. Khung nhìn (View)
2.2.1. Tạo khung nhìn mới
Để tạo khung nhìn bấm NewView

Tích chọn những bảng dữ liệu liên quan đến việc tạo khung nhìn ở hộp list bên trái sẽ được vẽ trong khung hiển thị bên phải mô tả tên bảng và các cột của bảng cũng mối quan hệ giữa chúng (nếu có)
Chọn/bỏ chọn các cột dữ liệu muốn đưa vào khung nhìn. Câu lệnh SQL của khung nhìn sẽ được cập nhật.
Trong trường hợp bạn muốn tạo khung nhìn trực tiếp từ câu lệnh SQL, chuyển sang tab SQL và nhập trực tiếp câu lệnh.

Nhập tên khung nhìn, mô tả sau đó bấm Save để tạo mới khung nhìn
2.2.2. Thao tác với khung nhìn
Sau khi tạo khung nhìn bạn có thể thao tác với khung nhìn bằng cách chọn một khung nhìn và bấm phải chuột

Chọn Open để mở khung nhìn

Bạn có thể thao tác với khung nhìn … (Xem thêm)
Chọn Information để xem thông tin chung của khung nhìn

Chọn Design để xem và thay đổi khung nhìn

Chọn Move để di chuyển khung nhìn

Chọn thư mục cần chuyển đến và bấm Move để chuyển bảng dữ liệu
Chọn Delete để xóa khung nhìn

Bấm Ok nếu bạn thực sự muốn xóa, bấm Cancel để hủy bỏ
Chọn Edit Alias để bổ sung alias cho các cột của field

Nhập các alias tương ứng với các cột của khung nhìn và bấm Save để lưu
3. UM – Quản trị ứng dụng
Um là ứng dụng cho phép người quản trị quản lý tất cả các thành phần liên quan đến ứng dụng bao gồm các thành phần:

My Company: Thông tin công ty
Servers: Khai báo các dịch vụ dữ liệu sẽ sử dụng
User: Người dùng
Role: Vai trò
Application: Xây dựng ứng dụng
Theme: Mầu sắc giao diện cho ứng dụng
Calendar: Lịch làm việc
License: Thông tin bản quyền
3.1. My Company – Thông tin công ty

Khi đăng ký sử dụng Core người dùng sẽ cần khai báo mã khách hàng (ClientCode). ClientCode là chuỗi ký tự ngắn gọn duy nhất để định danh khách hàng (thông thường là tên viết tắt). Ngoài ClientCode bạn có thể bổ sung các thông tin khách trong My Company như
Company Name: Tên công ty
ClientCode: Mã khách hàng
Description: Mô tả
Theme: Màu sắc kiểu dáng cho các ứng dụng hệ thống
Backgroud Image: Ảnh nền của trang chủ
Icon Image: Ảnh đại diện (logo) của khách hàng
Bấm Save để lưu các thông tin đã chỉnh sửa
Nếu khách hàng có nhiều phòng ban, bạn có thể định nghĩa trong phòng ban trong Group. Group là một cấu trúc phân cấp hình cây

Bấm AddGroup để thêm group mới. Nhập thông tin
GroupName: Tên group
Description: Mô tả
ParentGroup: Group cha
HasChildren: Có group con hay ko?
Bấm Save để lưu Group
3.2. Service – Dịch vụ dữ liệu
Service là các dịch vụ cung cấp dữ liệu qua web mà ứng dụng có thể truy cập được. Core hỗ trợ các service sau:
Service dữ liệu
Cloud Data: Do Core cung cấp sẵn
SQL: Dịch vụ dữ liệu khách hàng tự xây dựng theo chuẩn Odata
Service bản đồ
MapServer: Map service của Esri
Feature Server: Feature service của Esri
WebMap: Webmap của Esri

CloudService là dịch vụ dữ liệu do Core cung cấp sẵn. Core đã khai bao sẵn các tham số của dịch vụ này, bạn không cần khai báo gì thêm. Đối với các service bạn phải tự khai báo các tham số:
ServiceName: Tên serivce
ServiceType: Kiểu service
UrlView: Đường dẫn xem dữ liệu
UrlEdit: Đường dẫn sửa dữ liệu
Bấm Save để lưu lại các sửa đổi.
Một service sẽ cung cấp truy nhập để một hoặc nhiều bảng dữ liệu, bạn cần import cấu hình của các bảng trước khi sử dụng. Bấm Import Table để import cấu hình

Hệ thống sẽ liệt kê tất cả các bảng và view đã định nghĩa trong CloudData. Bạn tích chọn bảng cần import cấu hình lưu ý mỗi bảng chỉ cần import cấu hình 1 lần. Bấm Ok để thực hiện import cấu hình các bảng đã chọn
3.2.1. Table
Một bảng dữ liệu sau khi import sẽ có các cấu hình của bản thân bảng dữ liệu và cấu hình của các cột như sau:

Column Kvhc: Tên cột xác định Khu vực hành chính của dữ liệu nếu có (Dùng khi phân quyền theo Kvhc)
Column Key: Tên cột xác định khóa chính của dữ liệu
Column Code: Tên cột xác định giá trị đại diện dễ nhớ phân biệt với các dữ liệu khác (nếu có)
Column Display: Tên cột xác định giá trị hiển thị khi bảng dữ liệu được sử dụng như một bảng tra cứu lookup (nếu có)
Tree Column: Tên cột được sử dụng khi dữ liệu có phân cấp dạng cây, trỏ đến giá trị của bản ghi parent.
UrlView, UrlEdit: Đường dẫn truy nhập dữ liệu được tự tính từ service của table
Attachments: Dữ liệu có file đính kèm hay không?
Domain table: Bảng dữ liệu được dùng làm bảng tra cứu lookup hay không?
Table Geo: Bảng dữ liệu bản đồ tương ứng (chỉ dùng với ứng dụng có bản đồ)
OnChange: Customize được gọi khi có sự thay đổi về dữ liệu (Thêm, sửa, xóa)
Table Type: Kiểu bảng có những kiểu sau Table (Bảng thông thường), View (Khung nhìn), Point (Dữ liệu đồ họa dạng điểm), Polyline (Dữ liệu đồ họa dạng đường), Polygon (Dữ liệu đồ họa dạng vùng)
Service: Dịch vụ dữ liệu dùng để truy nhập bảng
Column Workflow: Dùng để phân biệt workflow khi có nhiều workflow kết hợp với bảng dữ liệu
Column LinkLayer: Dùng để phân biệt lớp bản đồ (layer) khi có nhiều lớp bản đồ kết hợp với bảng dữ liệu
Bạn có thể hiệu chỉnh lại hoặc bổ sung các cấu hình nói trên và bấm Save để lưu lại. Nếu bảng dữ liệu nguồn có sự thay đổi như cập nhật thêm cột dữ liệu bấm Add Missing Columns để thêm cấu hình của những cột dữ liệu này.
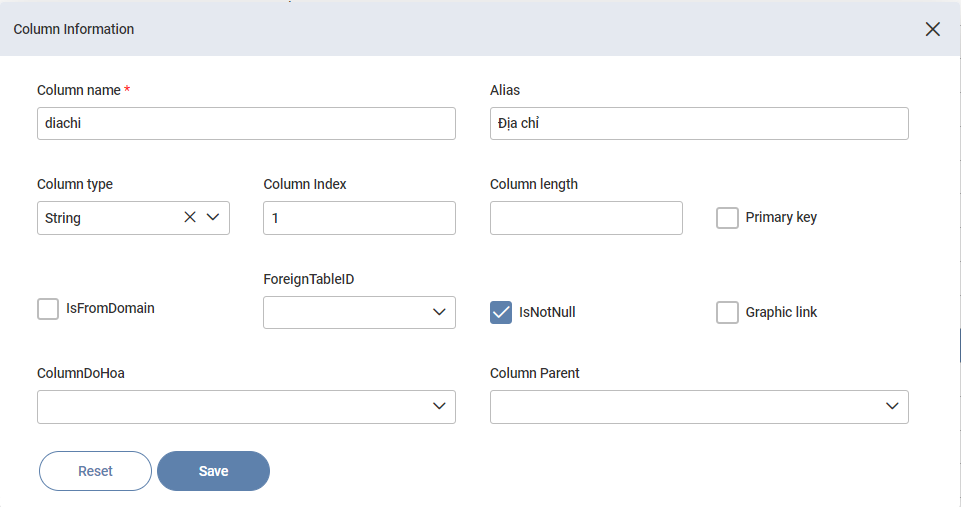
3.2.2. Column
Với mỗi cột dữ liệu sẽ có các cấu hình sau:

Column Name: Tên của cột dữ liệu
Alias: Tên hiển thị của cột dữ liệu
Column Type: Kiểu dữ liệu của cột: Interger: Số nguyên, Number: Số thập phân, String: chuỗi, Datetime: Ngày tháng
Column Index: Số thứ tự của cột
Primary Key: Có phải là khóa chính
Is From Domain: Có phải giá trị cột lấy từ một domain
Domain Table/Foreign Table: Nếu IsFromDomain=Y chọn domain trong Domain Table để xác định các giá trị hợp lệ. Nếu IsFromDomain=N chọn bảng ngoại trong Foreign Table để xác định các giá trị hợp lệ
Is NotNull: Giá trị của cột được phép để trống?
GraphicLink: Là cột liên kết đồ họa?
ColumnGeo: Liên kết với cột độ họa nào? Chỉ chọn được khi Table có thuộc tính TableGeo
ColumnParent: Cột có liên quan đến cột hiện tại. Chỉ dùng trong trường hợp giá trị của cột hiện tại được tính toán theo các giá trị của cột khác
3.3. User
Để quản lý người dùng của hệ thống bạn vào phần User. Người dùng được tổ chức theo Group

Để tạo người dùng mới bấm Add User, và nhập các thông số
UserName: Tên người dùng
Password: Mật khẩu đăng nhập
Phone number: Điện thoại liên hệ
Email: Địa chỉ email
Description: Mô tả
Group: Nhóm của người dùng
Bấm save để lưu lại các thay đổi. Với mỗi người dùng bạn cũng có thể phân quyền được truy nhập kvhc nào bằng cách check kvhc tương ứng trong cây Khu vực hành chính
3.4. Role
Những dùng có cùng vai trò sẽ có cùng một Role. Role là cơ sở để phân quyền cho người dùng

Bấm Add Role để tạo mới người dùng và nhập các thông số
Role Name: Tên vai trò
Description: Mô tả vai trò
Chọn một vai trò ở danh sách bên trái và
Tab User: check hộp kiểm tương ứng với người dùng để phân vai trò cho người dùng,. Bạn có thể check một hoặc nhiều người dùng.
Tab Applications: Check Show All để hiển thị tất cả các ứng dụng và check hộp kiểm tương ứng với ứng dụng mà người dùng thuộc vai trò có quyền truy nhập.
Chọn một ứng dụng để tiếp tục phân quyền chi tiết hơn
Tab Tables: Chọn bảng dữ liệu cho phép người dùng thuộc vai trò được phép truy cập. Chú ý nếu không chọn bảng dữ liệu nào người dùng có quyền truy cập toàn bộ bảng dữ liệu. Check vào một bảng tương ứng để giới hạn quyền truy nhập vào bảng dữ liệu đó.

Bỏ check quyền mà bạn không muốn người dùng thuộc vai trò có quyền truy nhập: ADD: Thêm mới, DELETE: Xóa, EDIT: Hiệu chỉnh, LINK: Liên kết, SEARCH: Tìm kiếm, VIEW: Xem.
Tab MenuItem/Shortcut/MenuTool: Chọn trình đơn/trình đơn tắt/trình đơn công cụ cho phép người dùng thuộc vai trò được phép truy cập. Khi người dùng mở ứng dụng, họ chỉ nhìn được những MenuItem/Shortcut/MenuTool này

3.5. Application
Application chính là nơi mà người dùng cấu hình để tạo ứng dụng trong Core.

Để tạo mới ứng dụng bấm Add Application. Nhập các cấu hình sau:
Application name: Tên ứng dụng
Description: Mô tả
Order No: Số thứ tự
Theme: Giao diện mầu sắc: Light Theme, Dark Theme, Migrate Light, Migrate Dark, Core Theme
Appliation Type: Kiểu ứng dụng: NoMap: ứng dụng không có bản đồ, HasMap: ứng dụng có bản đồ
Application Type: Ô hiển thị của ứng dụng trong desktop. Click vào ô để thay đổi icon và màu sắc
Bấm Save để lưu thay đổi
Một ứng dụng sẽ bao gồm các thành phần sau
Windows: Cửa sổ
Menus: Trình đơn
Workflow: Quy trình
Domains: Bảng tra
Maps: Bản đồ (nếu có)
Lưu ý bạn có thể định nghĩa tất cả các thành phần trên thông qua tiện ích wizard bằng cách bấm Wizard
3.5.1. Window (Form)
Window là cửa sổ trình bày dữ liệu của ứng dụng, window gồm nhiều tab mỗi tab tương ứng với dữ liệu của một table hoặc view. Để thêm mới một window, click vào bên cạnh mục Window của ứng dụng

Nhập các thông tin:
Window Name: Tên cửa sổ
Description: Mô tả
Window Type: Kiểu cửa sổ: FORM: Cửa sổ thông thường, REPORT: Cửa sổ mở báo cáo, LINKURL: Cửa sổ mở liên kết url, SEARCH: Cửa sổ tìm kiếm, ANALYST: Cửa sổ phân tích, CUSTOMIZE: Cửa sổ tự viết kiểu customize, PLUGIN: Cửa sổ tự viết kiểu plugin
Bấm Save để thêm mới cửa sổ. Để xây dựng tab cho cửa sổ bấm Build Tabs

Chọn bảng dữ liệu hiển thị trong tab chính ở combo chọn Main Tab. Check chọn các bảng dữ liệu của tab con trong danh sách các bảng dữ liệu được liệt kê. Một cửa sổ sẽ bao gồm 1 tab chính và các tab phụ. Bấm Build để tạo các tab tương ứng với các bảng dữ liệu đã chọn. Bấm Add Missing-Fields để bổ sung các trường dữ liệu vào các tab đã có.

Các tab build tự động sẽ chỉ bao gồm cấu hình cơ bản nhất. Để tinh chỉnh chọn 1 tab trong danh sách tab và bấm để sửa đổi.
3.5.1.1. Tab
Tab là nơi trình bày dữ liệu của một bảng, một tab sẽ có nhiều field mỗi field tương ứng với một cột của bảng.

Minh họa

Các thông số cấu hình của Tab:
TabName: Tên tab
Description: Mô tả
Layout Column: Số cột dàn trang khi hiển thị dạng form (mặc định =2)
TabLabel: Vị trí hiện tab trong cửa sổ (tab đầu tiên bắt buộc TabLabel=0, tham khảo hình vẽ)
OrderNo: Số thứ tự tab xuất hiện trong cửa sổ
Line per page: Số lượng bản ghi xuất hiện khi hiển thị tab dưới dạng bảng
Is Collapse: Co nhỏ tab khi hiển thị cửa sổ
Is Show Form: Hiển thị dạng Form khi mở cửa sổ
Is Single Line Edit: Hiệu chỉnh từng dòng
ParentTab: Tab cha mà tab hiện tại có liên kết
Parent Link Table: Bảng dữ liệu của tab cha
Parent Link Field: Trường liên kết của bảng dữ liệu tab cha
Table: Bảng dữ liệu của tab
Child Link Field: Trường liên kết củ bảng dữ liệu con
Is Intermediate Tab: Bảng dữ liệu của tab là bảng trung gian trong liên kết n-n
IntermediateTable: Bảng dữ liệu trung gian trong liên kết n-n
Parent Intermediate Field: Trường liên kết tới bảng dữ liệu của tab cha
Child Intermediate Field: Trường liên kết tới bảng dữ liệu của tab con
WhereClause: Giới hạn dữ liệu khi hiển thị trong tab bằng điều kiện where
FilterField: Cấu hình các filters theo trường dữ liệu vào tab
OrderByField: Sắp xếp theo trường dữ liệu nào. Chọn ASC theo thứ tự tăng dần, DESC theo thứ tự giảm dần
Bấm Save để lưu lại các thay đổi.
3.5.1.2. Field
Field là một ô nhập liệu tương ứng với một cột trong bảng dữ liệu. Chọn một field trong danh sách và bấm để sửa đổi

Field có các cấu hình sau:
FieldName: Tên trường (tên trường bắt buộc trùng với tên cột của bảng)
Alias: Tên hiển thị
Column: Cột của bảng dữ liệu ứng với trường
Order No: Số thứ tự hiển thị trên Form
FieldType: Kiểu trường chọn một trong danh sách sau
Number: Kiểu số
String: Kiểu chữ
Date: Kiểu ngày
DateTime: Kiểu ngày giờ
CheckBox: Kiểu hộp check
TextArea: Kiểu chữ nhiều dòng
Editor: Kiểu html
QRCode: Kiểu mã QR
ComboBox: Kiểu chọn combo. Danh sách các giá trị lựa chọn sẽ được lấy theo hai cách:
Cách 1: Từ domain định nghĩa trước, trong phần [3.2.2] check chọn IsFromDomain và chọn domain tương ứng trong DomainTable. Domain chứa các giá trị được định nghĩa trong [3.7].
Cách 2: Từ bảng dữ liệu có sẵn, trong phần [3.2.2] không check IsFromDomain và chọn bảng tương ứng trong ForeignTable. Các giá trị sẽ được lấy từ cột được chọn là ColumnKey và ColumnDisplay của bảng được chọn
Search: Kiểu tìm kiếm, cấu hình giống cách 2 của ComboBox và chọn cửa sổ tìm kiếm trong Foreign Window
Tree: Kiểu cây phân cấp, cấu hình giống cách 2 của ComboBox và cây phân cấp được xây dựng theo TreeColumn
FieldGroup: Nhóm trường. Các trường có cùng giá trị FieldGroup sẽ cùng một nhóm
FieldLength: Độ dài dữ liệu được phép nhập (số ký tự)
DisplayField: Độ dài của ô dữ liệu (Số pixel)
DefaultValue: Giá trị mặc định
PlaceHolder: Hướng dẫn nhập liệu
VFormat: Định dạng dữ liệu nhập
The pattern attribute of the <input> element allows you to add basic data validation without resorting to JavaScript. It works by matching the input value against a regular expression. A regular expression is a formalized string of characters that define a pattern. For example [a-zA-Z0-9]+ is a pattern that matches against a string of any length, as long as the string contains only lowercase letters (a-z), uppercase letters (A-Z), or numerals (0-9).
Match [a-zA-Z0-9]+
htmlcodetutorial
Mississippi
12BuckleMyShoe34
8675309
Do not match [a-zA-Z0-9]+
https://html.com
Mrs. Ippi
1, 2, Buckle My Shoe!
(321) 867-4309
ForeignWindow: Cửa sổ được gọi khi kiểu trường là Search
ParentField: Trường có liên quan đến trường hiện tại
WhereFieldName: Sử dụng phối hợp với ParentField để tạo thành hai ComboBox có liên hệ cha con
IsDisplay: Có hiển thị
IsDisplayGrid: Có hiển thị trên lưới
IsSearch: Có hiển thị trong hộp thoại tìm kiếm
IsSearchTongHop: Có hiển thị trong hộp thoại tìm kiếm tổng hợp
IsRequire: Bắt buộc nhập giá trị khi thêm mới hoặc chỉnh sửa
IsReadOnly: Chỉ đọc (không sửa được)
IsFrozen: Đóng băng trường khi hiển thị dạng Grid
DisplayLogic: Là công thức tính quy định trường có hiển thị hay không
DisableLogic: Là công thức tính quy định trường có sửa được hay không
Calculation: Là công thức tính lại giá trị của trường khi trường parent có thay đổi
Bấm Save để lưu lại
3.5.1.3. MenuTool
Trong một tab có thể có một hoặc nhiều menutool. Thông thường các menu tool được sử dụng khi cần thực hiện một tác vụ customize nào đó. (Customize là việc viết code để thực hiện theo yêu cầu riêng)

Các cấu hình của MenuTool:
MenuItemName: Tên menu
MenuParent: Menu cha
OrderNo: Số thứ tự
Description: Mô tả
IsSummary: Là menu cha
Icon: Biểu tượng của menu
Customize: Component chứa code customize
DisplayLogic: Là công thức tính quy định menu có hiển thị hay không.
3.5.2. Window (Layout)
Theo mặc định các ô nhập liệu trong window sẽ được dàn trang chia thành cột theo thứ tự từ trái qua phải quy định bởi OrderNo của field. Bạn có thể tự thiết kế lưới layout cho window bằng cách bấm Layout Design

Để tạo lưới layout cho từng tab bạn chọn tab sau đó click Create Layout

Nhập số hàng và số cột của và bấm Ok để tạo lưới layout

Bạn có thể chọn ô lưới bằng cách click vào vị trí tương ứng sau đó bấm phải chuột và chọn các thao tác sau để thay đổi lưới layout:
Merge: Gộp hai hoặc nhiều ô liền kề nhau
Unmerge: Bỏ gộp
Add row: Thêm hàng ở vị trí hiện tại
Add column: Thêm cột ở vị trí hiện tại
Delete row: Xóa hàng ở vị trí hiện tại
Delete column: Xóa cột ở vị trí hiện tại
Sau khi chỉnh sửa lưới layout, bạn kéo thả các ô nhập ở danh sách bên phải vào ô lưới mà bạn muốn. Click đúp vào nhãn của ô nhập để thay đổi ngay alias của ô nhập. Trong trường hợp có cấu hình field group (nhóm ô nhập) khi bạn kéo thả field group vào một ô lưới layout, một lưới layout con sẽ được tạo ra vào đúng vị trí bạn vừa kéo thả. Bạn làm việc với lưới layout con này giống như lưới layout bình thường.
Bấm Preview để xem trước kết quả design layout. Bấm Delete Layout để xóa layout. Bấm Save để lưu layout
3.5.3. Menu
Menu là trình đơn chính của một ứng dụng bạn tạo mới menu bằng cách bấm bên cạnh mục Menu. Các menu là một cấu trúc cây

Các thông số của menu
Menu name: Tên menu
Description: Mô tả
MenuType: Kiểu menu : Menu: menu thường, ShortCut: Menu xuất hiện ở vị trí ShortCut của ứng dụng, MapTool: menu của bản đồ
Icon: Biểu tượng của menu
MenuParent: Menu cha của menu hiện tại
OrderNo: Số thứ tự
Window: Cửa sổ được mở khi click menu
Customize: Component chứa code customize được thực thi khi click menu
IsSummary: Menu là một menu cha
IsOpen: Menu được click ngay sau khi chạy ứng dụng
3.5.4. Domain
Domain là một danh sách các giá trị hợp lệ. Domain thường đường dùng trong ComboBox giúp người dùng lựa chọn giá trị hợp lệ trong danh sách. Bấm cạnh mục Domain để tạo mới

Các thuộc tính của domain:
DomainName: Tên domain
DomainType: Kiểu domain
Domain: Nội dung, bấm … để hiệu chỉnh nội dung. Bấm để thêm mới một giá trị cho domain. Bấm để xóa.

DataType: Kiểu dữ liệu của domain: Test: Kiểu chữ, Number: Kiểu số
Key: Giá trị của domain
Value: Hiển thị của domain
IsConfig: Là domain của hệ thống?
3.6. Application Wizard
Wizard là tiện ích giúp bạn tạo mới ứng dụng trong Core bằng thực hiện theo trình tự các bước cần thực hiện. Trong Application bấm Wizard để bắt đầu thực hiện tạo ứng dụng theo trình tự các bước
3.6.1. Bước 1 - Data Service
Bước 1: hướng dẫn người dùng xác định dịch vụ dữ liệu cũng như các bảng dữ liệu sẽ dùng cho ứng dụng.

Check vào Show all để hiện thị các service đang có. Muốn ứng dụng sử dụng/không sử dụng service nào bạn check chọn/bỏ chọn tương ứng vào service đó. Nếu bạn muốn thêm service bấm Add Service để thực hiện

Nhập các thông tin cần thiết (xem 3.2) và bấm Save để thêm mới service.
Khi chọn một service ở list bên trái, danh sách bảng dữ liệu trong service đó sẽ được liệt kê ở list bên phải. Nếu bảng dữ liệu cần dùng chưa nằm trong danh sách này bạn có thể bấm Import Table để bổ sung.

Chọn bảng cần bổ sung và bấm Ok để import thông tin của bảng dữ liệu (xem 3.2)
Bấm Next để chuyển sang bước tiếp theo
3.6.2. Bước 2 - Domain
Bước 2: Cho phép bạn định nghĩa các domain sẽ sử dụng trong ứng dụng

Để tạo mới domain bấm Add Domain

Nhập các thông tin cần thiết (xem 3.5.4) và bấm Save để thêm mới domain.
Để chỉnh sửa các giá trị của domain bấm Edit Values. Xem 3.5.4 để thực hiện

Bấm Next để chuyển sang bước tiếp theo
3.6.3. Bước 3 – App Layout
Bước 3: Cho phép bạn định nghĩa layout - cách bố trí thành phần trong giao diện của ứng dụng

Layout mặc định của ứng dụng có bố trí như sau
Bên trái: Menu
Bên phải: Window
Bên trên: Short cut
Bên dưới: Trống
Để thay layout bạn click vào ô bắt kỳ và chọn Menu/Window/Shotcut để thiết lập lại vị trí của các thành phần trong ứng dụng
Click Clear để thiết đặt lại từ đầu
Bấm Next để chuyển sang bước tiếp theo
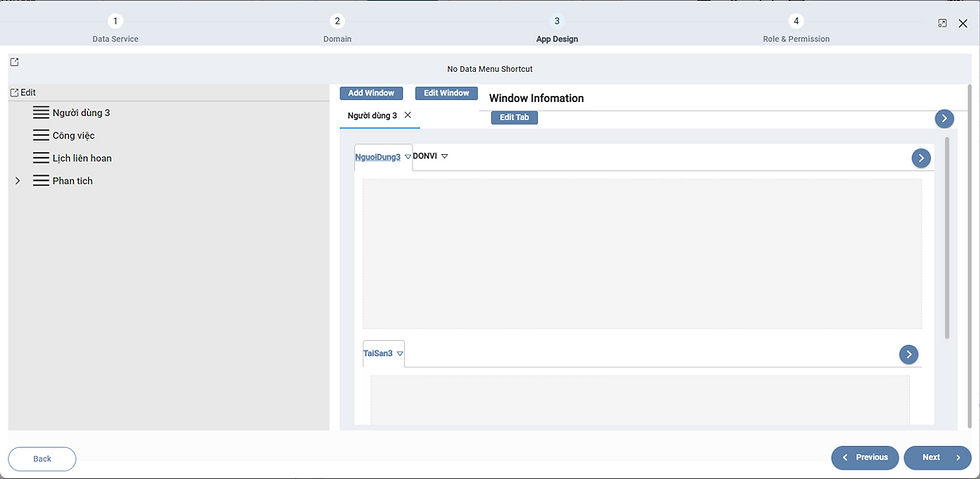
3.6.4. Bước 4 – App Design
Bước 4: Cho phép bạn tạo/chỉnh sửa các thành phần giao diện Menu/Window/Shotcut của ứng dụng trên cùng 1 giao diện

Tất cả các menu cũng như cửa sổ của ứng dụng sẽ được liệt kê, bạn có thể thêm mới hoặc chỉnh sửa ngay trên giao điện này.
3.6.4.1. Làm việc với Window
Để thêm mới cửa sổ cho ứng dụng bấm Add Window

Nhập các thông tin cần thiết (xem 3.5.1) và bấm Save để thêm mới window
Để chỉnh sửa window bấm Edit Window bạn có các lựa chọn
Bạn cũng có thể chỉnh sửa từng tab của window bằng cách chọn tab tương ứng và bấm Edit Tab xem 3.5.1.1
3.6.4.2. Làm việc với menu/shortcut
Để chỉnh sửa menu bấm Edit tương ứng trong menu hoặc short cut.

Xem 3.5.3 để thao tác thêm sửa menu
Bấm Next để chuyển sang bước tiếp theo
3.6.5. Bước 5 – Role & Permission
Bước 4: Cho phép bạn tạo role và gán quyền role trong ứng dụng

Xem 3.4 để thực hiện gán quyền cho role
3.7. Calendar
Calendar là một tiện ích cho phép lưu và nhắc nhở các công việc cần làm trong tương lai bằng cách ghi chú vào lịch làm việc. Để tạo lịch mới bấm Calendar trên thanh công cụ. Bấm Add Calendar để tạo mới

Nhập tên và mô tả và bấm Save để thêm mới calendar.
Để có thể sử dụng calendar bạn cần phân quyền cho người sử dụng. Để phân quyền calendar bấm My Company trên thanh công cụ và chọn một nhóm ở mức lá (không có nhóm con) trong phần Group

Check chọn Calendar mà nhóm được quyền sử dụng. Check ReadOnly nếu nhóm người dùng chỉ có quyền xem lịch
4. Workflow
Là ứng dụng hệ thống giúp người quản trị tạo và quản lý các quy trình nghiệp vụ của một ứng dụng. Workflow là một loạt các bước làm việc theo trình tự được định nghĩa trước.

4.1. Tạo mới workflow
Chọn application ở list bên trái và bấm bên cạnh đó để thêm mới workflow

Nhập các thông tin để tạo workflow
Workflow name: Tên workflow
Description: Mô tả
Duration: Thời gian cần hoàn thành
Time unit: Đơn vị tính thời gian của Duration lựa chọn: Ngày, Giờ, Phút
Application: Ứng dụng của workflow
Window: Cửa sổ thông tin của workflow (Xem phần Workflow của tài liệu hướng dẫn cho User). Thông thường cửa sổ này gồm nhiều tab mỗi tab ứng với dữ liệu của một bước trong quy trình
User: Người được phân quyền tham gia workflow
Table: Bảng dữ liệu liên quan đến workflow
Bấm Save để tạo mới workflow.
4.2. Thiết kế workflow
Sau khi tạo xong workflow click chọn workflow trong danh sách bên trái để thực hiện thiết kế workflow

Bạn vẽ workflow theo đúng quy trình nghiệp vụ của mình bằng cách kéo thả các symbol tương ứng trong đó
: Bắt đầu quy trình
: Bước thực hiện
: Liên kết giữa các bước
: Bước rẽ nhánh
: Kết thúc quy trình
Click vào mỗi step để thiết đặt thuộc tính cho step:
Step name: Tên step
Step duration: Thời gian thực hiện step
Assignment: Người có trách nhiệm thực hiện step. Chọn Owner nếu người tạo job chính là người thực hiện step hoặc Chọn User sau đó chọn một hoặc nhiều người có trách nhiệm thực hiện step
Is Approve: Nếu tại một bước cần phê duyệt để tiếp tục bạn check hộp kiểm Is Approve. Khi một bước là Is Approve thì công việc sẽ được chuyển đến người phê duyệt và công việc chỉ được chuyển đến bước tiếp theo nếu bước đó được phê duyệt
Type Approve: Kiểu phê duyệt chọn một trong 3 khả năng là 1 người phê duyệt, nhiều người phê duyệt đồng thời, nhiều người phê duyệt theo tuần tự
User Approve: Người phê duyệt
Column Approve: Trường dữ liệu chứa giá trị trạng thái phê duyệt
Value Approve: Giá trị quy định trạng thái đã phê duyệt
Bấm Save để lưu lại thay đổi của step
5. Report
Report là một ứng dụng cho phép người dùng tự tạo và chia sẻ báo cáo theo ý mình. Để bắt đầu soạn báo cáo bấm nút từ màn hình chính

5.1. Tạo mới report
Chọn ứng dụng muốn tạo báo cáo và bấm Add Report để tạo mới. Trong giao diện báo cáo bấm NewItem và chọn New Data Service để xác định nguồn dữ liệu của báo cáo

Chọn bảng dữ liệu trong service mà ứng dụng đang sử dụng, bấm Ok

Check chọn root_data và lựa chọn các cột trong bảng để thêm nguồn dữ liệu. Sau khi thêm nguồn dữ liệu được liệt kê trong phần DataSource sẵn sàng để sử dụng.
5.2. Thiết kế report
Để biết chi tiết về thiết report bạn tham khảo tài liệu https://www.stimulsoft.com/documentation/en/user-manual/ phần Report Designer. Phần sau đây nêu hướng dẫn các bước cơ bản nhất để tạo một report.
Một báo cáo thông thường được chia làm các phần gọi là band
Report Title: Thông tin hiển thị một lần ở đầu báo cáo.
Page Header: Thông tin hiển thị ở đầu tất cả các trang của báo cáo
Data bands: Các dữ liệu của báo cáo lấy từ DataSource hiển trị ở nội dung các trang báo cáo
Page Footer: Thông tin hiển thị ở cuối tất cả các trang của báo cáo
Report Summary: Thông tin hiển thị một lần ở cuối báo cáo

5.2.1. Report Title
Để thêm title của báo cáo từ menu chính chọn Insert à Bands à ReportTitle sau đó click lên phần thiết kế layout của report để tạo title. Bản thân band của một report là trống, bạn cần phải tạo nội dụng cho band. Để thêm text bạn chọn Insert à Components à Text sau đó click vào header vừa tạo

Chọn loại text là HTML sau đó nhập nội dung text. Bạn có thể thay đổi font chữ, cỡ chữ, màu sắc… cho phù hợp. Bấm Ok để tạo text. Bạn có thể di chuyển, thay đổi khung hiển thị của text. Bạn có thể tạo nhiều text tùy ý

5.2.2. Report variable
Tham số báo cáo là các thông số do người dùng sẽ thiết đặt giá trị khi chạy báo cáo. Thông thường nội dung báo cáo thực thi sau đó sẽ phụ thuộc vào các giá trị này. Để tạo mới tham số bấm vào NewItem chọn NewVariable

Các thuộc tính của một tham số:
Name: Tên tham số
Alias: Hiển thị của tham số
Description: Mô tả chi tiết
Type: Kiểu dữ liệu
Init value: Giá trị mặc định khi khởi tạo
Tích hộp kiểm Request from User để yêu cầu người dùng thiết đặt giá trị các tham số này khi chạy báo cáo. Bấm Ok để tạo tham số. Tham số sau khi được tạo sẽ liệt kê ở mục Variables của cửa sổ Dictionary

Kéo thể các tham số này vào vị trí muốn hiển thị trong báo cáo
5.2.3. Report Data Band
Data band là phần chứa dữ liệu của báo cáo. Dữ liệu này được lấy từ DataSource đã tạo và sẽ được điền vào nội dung báo cáo tất cả nội dung của dữ liệu. Để thêm DataBand từ menu chính chọn Insert à Bands à Data

Chọn kiểu dữ liệu là DataSource và chọn nguồn dữ liệu đã kết nối ở 5.1. Bấm Ok để hoàn thành. DataBand mới tạo ra là một khung trống. Để hiện thị dữ liệu bạn kéo thả các cột tương ứng của dữ liệu trong DataSource vào vị trí cần hiển thị trong DataBand vừa tạo

Để kẻ bảng chọn một ô dữ liệu vừa kéo thẻ vào DataBand và trên menu chọn Home à và chọn All Border trong bộ công cụ Borders để kẻ ô.

Sau đó khéo thả vào report

Để thêm header cho bảng hiển thị trong DataBand bạn cần thêm HeaderBand từ menu chọn Insert à Bands à Header

Bạn cần thêm các mô tả tên cột vào phần HeadBand bằng cách Insert à Text
5.2.4. Data Filter & Sort
Thông thường một báo cáo sẽ nhận tham số đầu vào do người dùng thiết lập sau đó sẽ lọc dữ liệu trong DataSource và in ra dữ liệu thỏa mã tham số đầu vào đã cho. Để lọc dữ liệu click đúp vào DataBand để thiết lập Filter. Ngoài ra bạn cũng có thể sắp xếp lại dữ liệu bằng cách thiết lập Sort trong DataBand

Bấm Ok để hoàn thành.
5.2.5. Xem trước báo cáo
Bấm Preview để xem trước báo cáo

Bạn thay đổi các giá trị tham số đầu vào và bấm Submit để xem nội dung Báo cáo.
Bấm nút trên thanh công cụ để lưu lại báo cáo

Nhập tên báo cáo và chọn ứng dụng rồi bấm Save để lưu báo cáo vào ứng dụng đã chọn
5.3. Sử dụng report trong ứng dụng
Để đưa report đã thiết kế vào sử dụng trong một ứng dụng bạn cần làm các bước sau:
Tạo một menu mới theo hướng dẫn ở 3.5.5
Chọn thuộc Window là báo cáo vừa mới lưu ở trên.
Lưu ý bạn cần phân quyền cho menu để có thể sử dụng.
6. Analyst
Analyst là một ứng dụng tiện ích cho phép bạn phân tích nhanh dữ liệu trong bảng dữ liệu hoặc view sau đó chia sẻ kết quả. Để tạo mới một phân tích bấm nút từ màn hình chính.

6.1. Tạo mới analyst
Chọn application ở list bên trái và bấm bên cạnh đó để thêm mới analyst. Trong giao diện của Analyst chọn Connect để kết nối với dữ liệu cần phân tích

Chọn một bảng dữ liệu hoặc một view và bấm Ok để kết nối.
6.2. Thiết kế analyst
Sau khi kết nối với dữ liệu hệ thống sẽ chọn ngẫu nhiên một cột dữ liệu để phân tích

Để cấu hình cột dữ liệu nào được đưa vào phân tích bấm nút ở góc trên bên phải

Danh sách các trường được liệt kê bên trái, dấu check thể hiện trường dữ liệu đó đang được sử dụng để phân tích. Bạn có thể kéo thả một trường vào bốn khu vực
Report Filtes: Lọc dữ liệu theo trường đã chọn
Columns: Các cột được hiển thị trong phân tích
Rows: Tổng hợp dữ liệu theo cùng giá trị giá trị
Values: Giá trị hiển thị ở phần tổng hợp
Xem ví dụ sau để hiểu chi tiết hơn

Để hiển thị biểu đồ bấm . Biểu đồ sẽ thể hiện tương ứng dữ liệu trong Rows và Values

Để tạo filter nhanh bấm

Filter cho phép bạn lọc dữ liệu phân tích theo các giá trị được chọn. Kéo thả các trường bên tay phải để thay đổi thứ tự filter

Để lưu lại analyst bấm Save à Save to Server

Nhập tên analyst và chọn ứng dụng lưu analyst và bấm Save để lưu lại
6.3. Sử dụng analyst trong ứng dụng
Để đưa analyst đã thiết kế vào sử dụng trong một ứng dụng bạn cần làm các bước sau:
Tạo một menu mới theo hướng dẫn ở 3.5.5
Chọn thuộc Window là analyst vừa mới lưu ở trên.
Lưu ý bạn cần phân quyền cho menu để có thể sử dụng.

